Introduction
Artificial Intelligence (AI) has transformed the way we use technology, and one of the most exciting developments in this field is the rise of chatbots like ChatGPT. Chatbots use natural language processing (NLP) to interact with users, and they have found their way into many different areas, including customer service, healthcare, and education. OpenAI’s ChatGPT API, which is based on the GPT-3.5 architecture, is a powerful tool for creating chatbots, and in this article, we’ll explore how to used it to build a scenario-based learning tool.
Getting Started
To use the ChatGPT API, you need to sign up for an API key on the OpenAI website. Once you have your key, you can start using the API with any programming language that supports HTTP requests. For our learning tool, we decided to use PHP since we planned to deploy it on WordPress.
Building a user friendly Interface
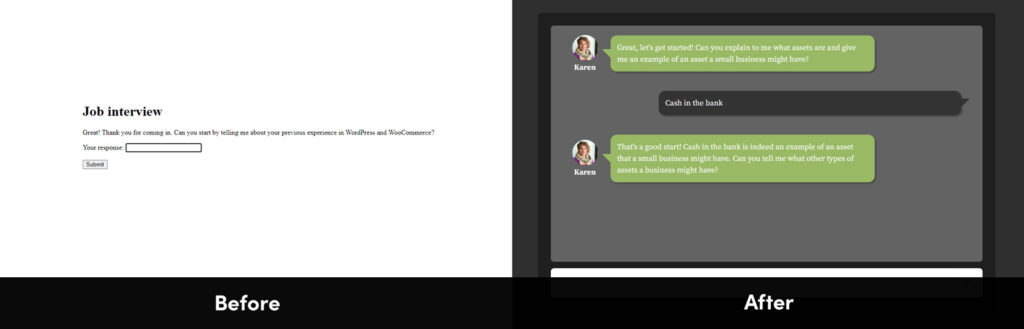
A user-friendly interface is essential for any tool of this kind, and we used HTML/CSS for the front-end aesthetics and PHP for the back-end functionality. We also used JQuery to create an interactive interface that allowed us to use AJAX for communication with the API. AJAX enabled us to send and receive data from the API without reloading the entire page, which improved the conversation flow and the overall user experience.
This allowed us to turn our very basic, plain text interface into one that was much more enjoyable to use:

Creating an ongoing dialogue
For our scenario-based learning tool to be effective, we needed to ensure that it could understand and reference the learner’s previous responses. However, the ChatGPT API does not technically store conversations, so we had to pass the entire conversation history back and forth with every API request. We were concerned that this would increase the cost of the tool, but after significant development and testing, we found that it was not a significant issue and the cost was minimal.
Speed issues
One issue we encountered when using the ChatGPT API was its speed. Sometimes, the API would take several seconds to respond, which could frustrate users. We addressed this by limiting the “max_tokens” value, which controls how much text the API generates per request. Additionally, we added an animated “…” icon between the user input and response to let the user know that the application was working on a response.

Understanding “Prompts”
Prompts are critical for guiding the conversation and ensuring that the chatbot generates appropriate responses. However, crafting effective prompts can be challenging, as the wording and context can greatly affect the response. We experimented with a value called “Temperature,” which controls the creativity of the response. We aimed to find the right balance between generating interesting responses and staying on topic, but we also had to be careful with our prompts to reduce ambiguity and ensure that the chatbot understood the intent.
Embedding the Tool into LearnDash
Once we were happy with the tool’s functionality, we made it into a WordPress shortcode that we could insert into learning content. We added it to a LearnDash topic page as an interactive activity within the content.
Conclusion
In conclusion, using the ChatGPT API to create a scenario-based learning tool was a challenging but rewarding experience. By refining our approach and exploring other applications for the API, we were able to build a chatbot that could effectively guide users through different scenarios. We believe that AI chatbots can play an essential role in improving learning outcomes, and we look forward to seeing what new possibilities emerge as AI technology continues to advance.




0 Comments